13 Jan 2022 ~ 5 min read
A Quick Guide On Choosing A Robust Frontend Tech Stack
At the time of writing this article, the frontend world is still a wild west of technologies and architectures. Although we have several approaches, frameworks, libraries, languages and environments at our disposal, not all of them are scalable and robust.
 Photo by Tara Winstead from Pexels
Photo by Tara Winstead from Pexels
Hence, we have to have some sense of awareness and responsibility while choosing a tech stack and this article is going to help with that.
Choosing Core Technologies
An application architecture consists of several parts that make our application meaningful, extensible and deployable. Whilst building a frontend architecture, it's of utmost importance to choose a core library and a core language before we choose the rest of the tech stack.
What do I mean by that?
Core library or framework is the platform on which we are going to build our frontend applications, for example — React, Vue, Angular and Svelte etc.
Core language, on the other hand, is the language that we are going to use to build it— namely Javascript, Typescript and Coffeescript etc.
All our additional development tools need to complement and work in unison with these two entities/technologies, if not, we are going to hit roadblocks down the line and it will also take a toll on our developer-experience.
There are several factors that are involved in choosing core technologies, but I ideally stick to 3 important ones —
- Market Share— This enables us to find better developers from a large pool of skilled developers in that technology. State Of JS can give you a better understanding. Eg: At the time of writing this article, React still holds the largest market share.
- Opinionatedness — How opinionated is the library/framework when you compare it to general web development. Eg: React is less opinionated than Angular and it offers a minimal API surface.
- Future Proof — How long can the code-base live without turning into spaghetti. This goes in hand-in-hand with scalability and the ability of the code to stay standard over time. Eg: Typescript code-base scales better when working with larger teams.
The choice of technology always comes with its own pros and cons, however to some degree,
you have to be opinionated and intelligently biased towards the tools you use.
Building A Frontend Architecture
With the above factors in mind, I have chosen the following core technologies
React — Core library
Typescript — Core language
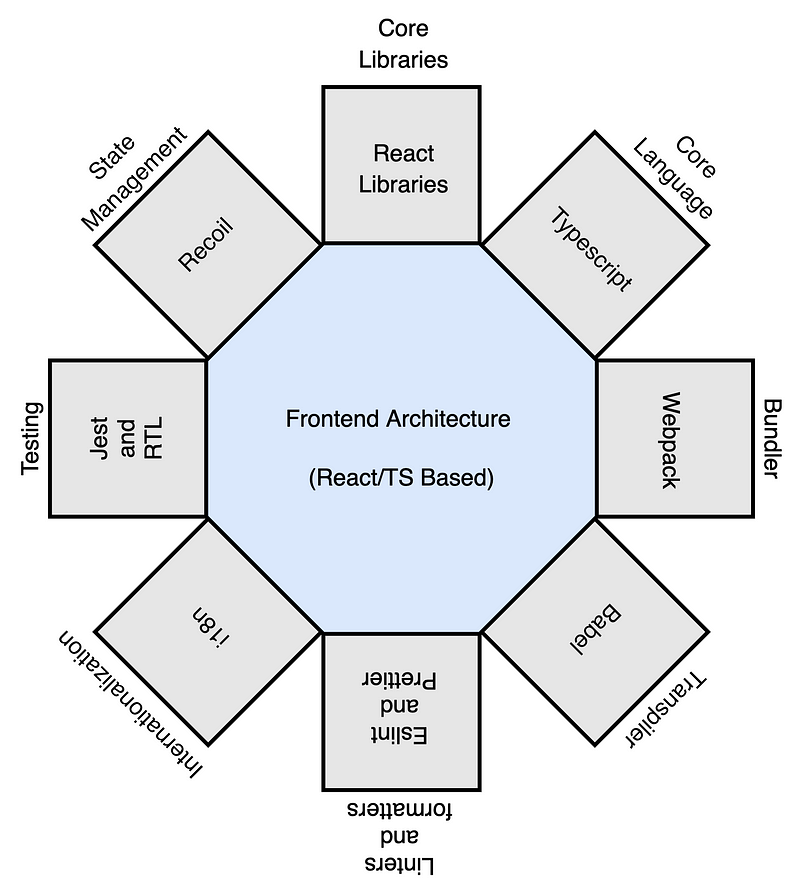
The following illustration offers a simple perspective into building a simple yet scalable frontend architecture around our chosen core technologies.
 A Simple React-TS based Architecture.
A Simple React-TS based Architecture.
Finally — Our Tech Stack
With the aforementioned architecture in mind, let’s take a quick look at the tech stack that could help us achieve it —
Environment
node(v14+) and npm(v7+) — development and package environment.
Core Libraries
react.js(v17+) — core library for the project.
react-dom — dom APIs for react.
react-router-dom — client-side routing for react.
recoil — hooks based state-management for react.
react-hook-form — form library based on hooks.
react-error-boundary — error boundary to catch rendering errors.
Core Language
typescript(v4+) — core language used for development.
Bundler
webpack(v5) — helps us bundle our project into single/multiple js chunks.
webpack-cli — enables us to use the webpack command in the npm scripts.
webpack-dev-server — enables us to run webpack development server.
html-webpack-plugin — enables us to generate a final HTML using a template.
fork-ts-checker-webpack-plugin — enables us to type-check the code during the build process.
eslint-webpack-plugin — enables us to catch linting errors during the build process.
clean-web-pack-plugin — enables us to clean existing build folders before the start of the build process.
babel-loader — babel module loader for webpack.
ts-node — helps node environment to run TS files.
Transpiler
@babel/core(v7+) — helps us transpile our JS compatible with old browsers and new browsers with its support libraries —
@babel/preset-react — enables us to use the latest JS features and will also use browserslist from package.json while transpiling code for the target browsers.
@babel/preset-react and @babel/preset-typescript — enables us to transform React and Typescript code into JS.
@babel/plugin-transform-runtime — enables us to save on code size, remove some duplicates in our code, and add polyfills where required.
@babel/runtime-corejs3 — runtime corejs polyfills on production bundle.
Linter
eslint(v7+) — linter for our ecmascript.
eslint-config-prettier — turns off all rules that are unnecessary or might conflict with prettier.
eslint-plugin-prettier — runs prettier as an eslint rule and reports differences as individual eslint issues.
eslint-plugin-react — runs react specific eslint rules.
eslint-plugin-react-hooks — runs react hooks rules for eslint.
@typescript-eslint/eslint-plugin — enables eslint for TS code.
@typescript-eslint/parser — enables parsing of TS.
Formatter
prettier(v2+) — formatter that works with eslint plugins.
Test Environment
jest — test environment to build and run our unit and snapshot tests.
@testing-library/react — complete React DOM testing utilities.
@testing-library/dom — simple and complete DOM testing utilities.
@testing-library/jest-dom — custom jest matchers to test the state of the DOM.
@testing-library/user-event — fires user events for our test cases.
Internationalization
i18next — internationalization framework for JS.
i18next-browser-languagedetector — helps us detect browser language.
react-i18next — internationalization APIs for react.
Component Library
@chakra-ui/react — component library helper to build reusable components. @emotion/styled —styled APIs for emotion-based react components. @emotion/react — css-in-js library for react. @framer-motion — animation library for react. @chakra/icons — icon package for chakra-ui.
Conclusion
In this tech-stack above not all of them are production dependencies, only some are, for example — react, its supporting libraries, internationalization, chakra-ui and @babel/runtime-corejs3 are dependencies. And everything else is a development dependency.
Hopefully, this quick guide enables you to build your tech stack for your next project.
And check out the GitHub branch for the code.
Happy Coding !